
How we halfed the bounce rate and doubled the average session duration #GoogleAnalytics
What is bouncing rate in Google Analytics? how can you improve it?
Published 1st of November 2019
What is bounce rate?
Bounce rate is the percentage of users who land on your website and decide to leave without going to a second page.
A higher bounce rate indicates that you were not able to convince the user to stay and act on your call-to-action.
What is a good bounce rate on Google Analytics?
What we have done
In this customer case we´ve been working on content, relevant content, producing new content almost every day. BUT we also implemented some technical measures.
General editorial work
- Great design and usability
- SEO & Social
- Working with video and images
- Relevant unique information
- Working with blog posts and news
- ILM – Information Lifecycle Managment – keep your content up to date
What we’ve done in general technically
- Optimized Page Load Time (bundling script, async loading, inview lazy loading, suitable images and more)
- Social media tags like OG and Twitter-cards
- WCAG AA
- Optimized for Mobile
- Site search
- Sitemaps and microdata
- Limit broken links
- Redirect engine
- Smart 404 and 500 page that suggests what you looking for

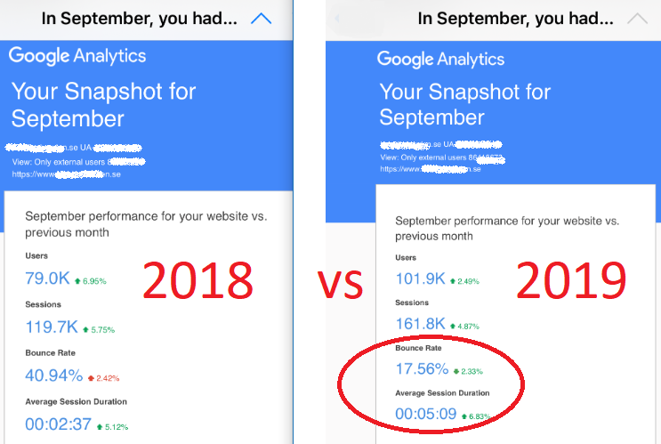
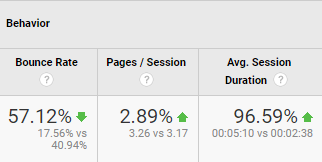
– Average session duration went from 2min 38s to 5min 10s
– Bounce rate went from 40,96% to 17,56%
So what more could you do from a technical point to improve the statistics?
– Register events on page
We did a workshop analizing our call-to-action on pages and registered Google Analytics events from that.
The following examples can also be done in Google Tag Manager, but in this case, examples are made in plain javascript.
Track scrolling as event
If user have scrolled to footer (on some pages) we do want user count as non bouncer.
if (location.pathname.indexOf("carreer") > 0 ||
location.pathname.indexOf("contact") > 0) {
var tracker = window.ScrollTracker();// --> https://github.com/lunametrics/gascroll/
tracker.on({
elements: {
each: ['.footer']
}
},
function(evt) {
ga('send', 'event', 'scroll', 'footer', location.pathname + location.search + location.hash);
});
}

Track time on page as event
If user has is 30 sek on page and has scrolled, we want user to count as non bouncer.
Register event for 2 min, 5 min, 10 min on page.
var visitTookTime = false;
var didScroll = false;
var bounceSent = false;
var scrollPos = 0;
var scrollCount = 0;
function haveScroll() {
updateScrollPos();
if (scrollCount === 2) { didScroll = true; }
}
window.addEventListener ?
window.addEventListener('scroll', haveScroll, false) :
window.attachEvent('onScroll', haveScroll);
function timeElapsed() {
visitTookTime = true;
sendNoBounce();
}
function updateScrollPos() {
var scrollPosCur = $(this).scrollTop();
if (scrollPosCur > scrollPos) {
scrollCount += 1;
} else {
scrollCount -= 1;
}
scrollPos = scrollPosCur;
}
function sendNoBounce() {
if (didScroll && visitTookTime && !bounceSent) {
bounceSent = true;
ga("send",
"event",
"Time on page",
"Time on page more then 30 sek and scrolled",
location.pathname + location.search + location.hash);
}
}
if (typeof ga === 'function') {
setTimeout(timeElapsed, 30000);
setTimeout(function () {
ga("send",
"event",
"Time on page",
"Time on page more then 2 minutes",
location.pathname + location.search + location.hash)
},
120000);
setTimeout(function() {
ga("send",
"event",
"Time on page",
"Time on page more then 3 minutes",
location.pathname + location.search + location.hash)
},
180000);
setTimeout(function() {
ga("send",
"event",
"Time on page",
"Time on page more then 4 minutes",
location.pathname + location.search + location.hash)
},
240000);
setTimeout(function() {
ga("send",
"event",
"Time on page",
"Time on page more then 10 minutes",
location.pathname + location.search + location.hash)
},
600000);

Tracking call-to-action as events
Analize what your call to action is, and track them with events.
Examples:

Gist tracking mailto, download, external links and Episerver Form.
https://gist.github.com/LucGosso/3b58f159e24549822e68009e5dd4732f
Conclusion
Analize your call-to-action, use event-tracking in Google Analytics, these events will validate a “reader”, eg scroll down to footer, scrolling and staying on page a long time, clicking on a button, downloading files etc.
Implementing events will give you a better overview of bouncing rate on you site.
Episerver and Google Analytics
The Episerver Google Analytics Addon by Episerver helps you track forms, External links, downloads, mailto, commerce stuff.
https://nuget.episerver.com/package/?id=EPiServer.GoogleAnalytics
Search terms
- about bouncing rate
- bounce rate is high
- lower site bounce rate tips
About the author
 Luc Gosso
Luc Gosso
– Independent Senior Web Developer
working with Azure and Episerver
Twitter: @LucGosso
LinkedIn: linkedin.com/in/luc-gosso/
Github: github.com/lucgosso

